上次简单介绍了一下:()
这次深入再介绍一下,比如开始时间和结束时间(主要就是从时间控件开始限制==》让结束时间只能选择>=开始时间的时间)
实现很简单,改变时间的时候设置一下结束时间从什么时候开始
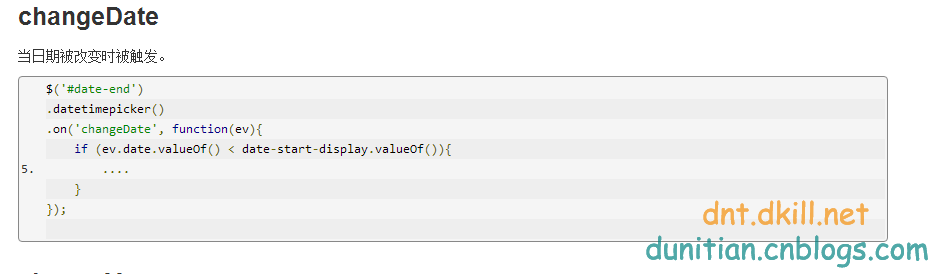
先看看官方2个案例,两个案例一综合就有了~


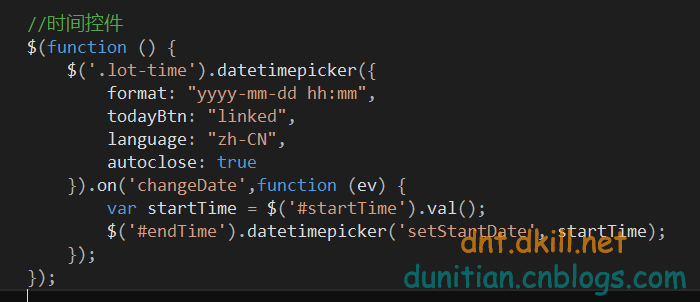
代码如下:

效果:

本文共 131 字,大约阅读时间需要 1 分钟。
上次简单介绍了一下:()
这次深入再介绍一下,比如开始时间和结束时间(主要就是从时间控件开始限制==》让结束时间只能选择>=开始时间的时间)
实现很简单,改变时间的时候设置一下结束时间从什么时候开始
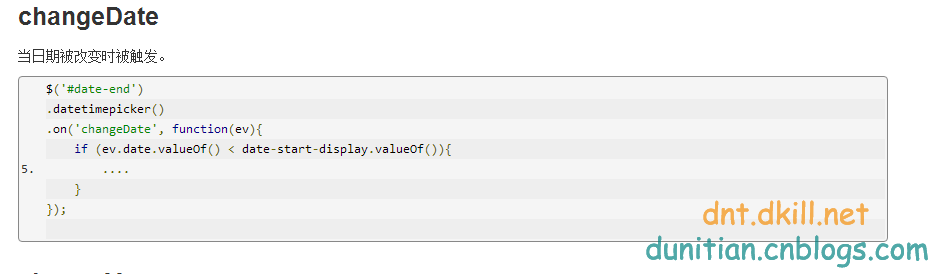
先看看官方2个案例,两个案例一综合就有了~


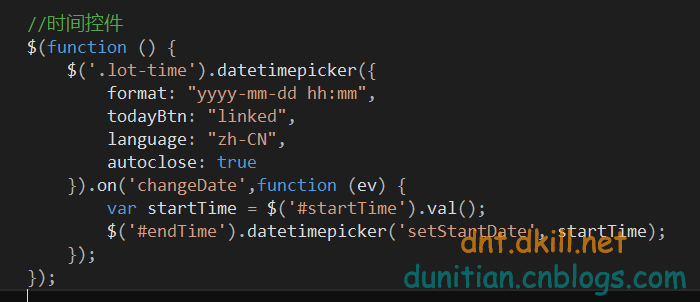
代码如下:

效果:

转载地址:http://dznto.baihongyu.com/